【印刷可能】 a href link color change 222997-A href link color change
In this video we show you how to change the default color of hyperlink text in Microsoft excelAdditional information See our HTML color codes page for a full listing of colors and their associated color codes;You should always change the CSS link color to make it stand out To change link color, CSS value should be assigned to the color styling property There are several ways to describe colors You can use color names, RGB indicators (rgb()) or HEX indicators (#ffffff) In the following example, a CSS link is assigned a color I am a link

Starting With Html Css
A href link color change
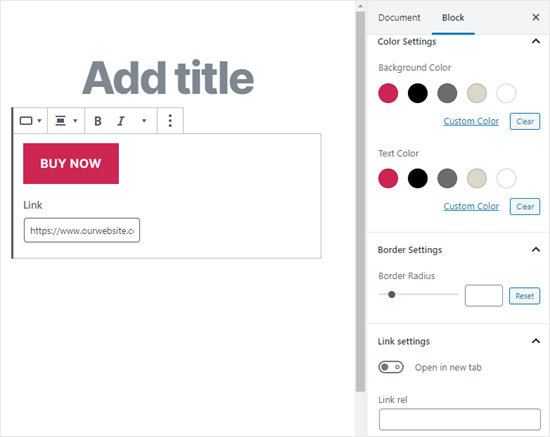
A href link color change-Good news is that Elementor 29 now has an option to globally set link colors The bad news is that you now can't set link color just for particular block of text In this tutorial however, I show you a workaround on this on top of using the new Elementor feature to set link colorsLinkbordercolor the color of the link border color (requires colorlinks=false to have any effect) pdfborderstyle keys for the pdf borderstyle dictionary I don't know what keys and values exist for this dictionary, but I do know that pdfborderstyle={/S/U} or pdfborderstyle={/S/U/W 1} can change the link border from a box to an underline



How To Change The Color Of The Links In Your Mailchimp Email
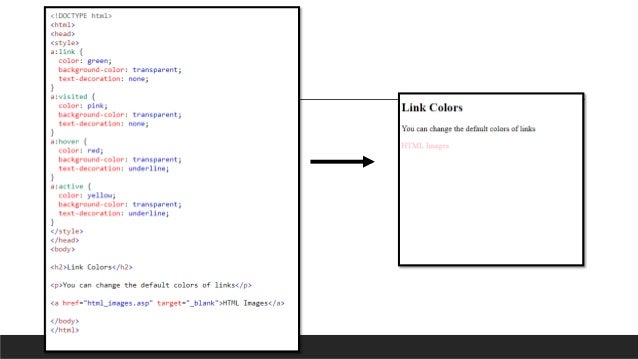
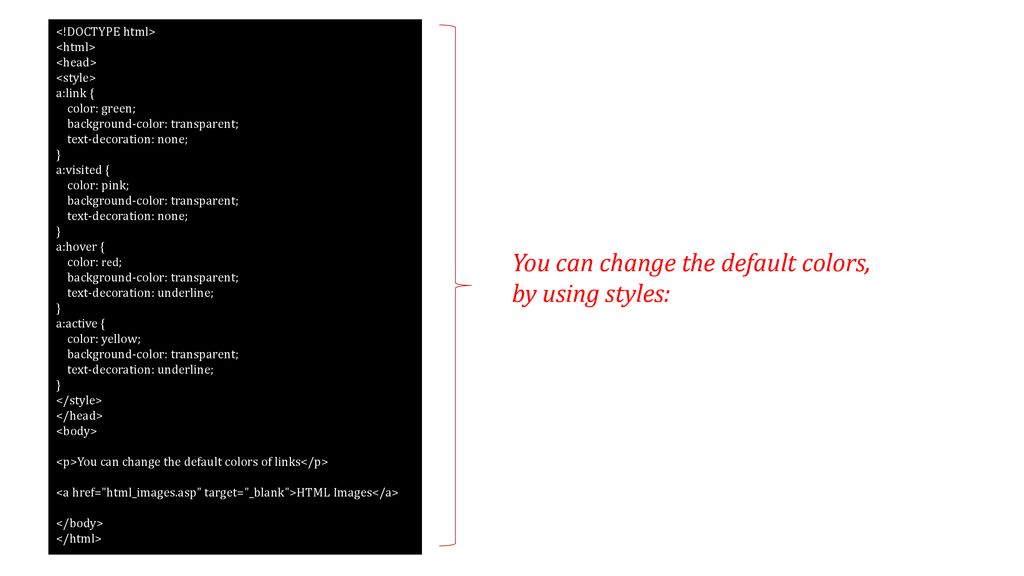
How do you change the color of a Hyperlink from standard blue to something else?Here, an unvisited link will be green with no underline A visited link will be pink with no underline An active link will be yellow and underlined In addition, when mousing over a link (ahover) it will become red and underlined alink { color green;CSS link color example In the CSS example below, we are setting the hyperlink colors to resemble what is shown on this page First, all anchors are set to the #2c87f0 (shade of blue), #636 a shade of purple, and all hover and active links color#c33 (red) The below code can be added to the CSS style element or in your css file
Output Explanation The link opens https//wwwgooglecom before the button is clicked when the button is clicked then the function myFunction() is called which selects the href attribute of tag and updates its value to https//wwwgeeksforgeeksorg, Since there is only one tag in the HTML document and we aim to change its attribute value, we use querySelector() and the attribute isBut if there is a mixed set of appearances, one hyperlink with border, another one without a border, border color will be grayed out in the UI The script will work in every case, even if a hyperlink has no border, the border color will be set Example with mixed appearance Regards, Uwe1 higlight the hyperlink 2 The Font color control grays out It is active for normal text, but once I create a hyperlink it turns off Any ideas?
There are three ways of changing the herf Hyperlink color inline, internal, and external CSS Inline style method Add the style attribute directly to the anchor tag and specify the color property through the style attribute, then assign a color valueNext » CSS Hyperlinks Style work when cursor rollover or click on specific hyperlink you can set hyperlink styles using various CSS properties like backgroundcolor, fontfamily, fontweight, color, fontsize and many moreThere are three ways of changing the herf Hyperlink color inline, internal, and external CSS Inline style method Add the style attribute directly to the anchor tag and specify the color property through the style attribute, then assign a color value



Html Links


How Can I Change Link Color In Custome Webpart
You can change the color of link using CSS directly, like this a { colorred;} But in this only one color will be fixed which will not change according to different states If you want to change color according to different states we need to know there are four states a link, a visited, a hover, a active HTML code with CSSHow do I create a link on a word without changing the color or style of the text?How to Change Link Hover Color in WordPress Similarly, change the link and hover color on your post and page using WordPress So, we have to show you some code to implement on your code the same as we define the above section ahover { color #007bff;



How Do You Change The Hyperlink Color With The Help Of Html Brainly In


Links And Accessibility Accessibilityoz
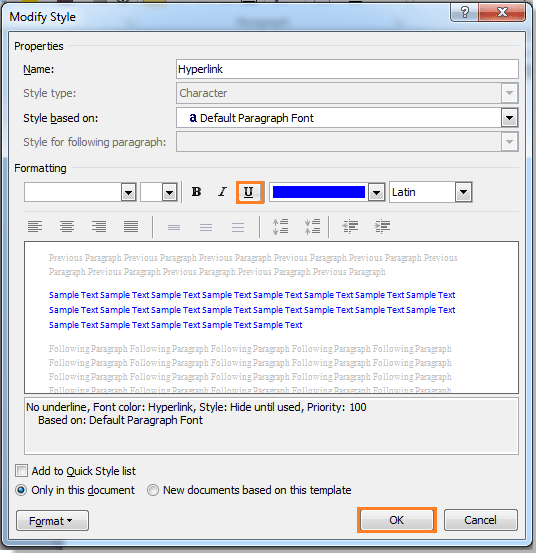
Scroll down the Body area to the Body Link The color of the link in the body right now is blue I'm going to change it to pink, so you all can see the difference Now all your links are pink That's how easy it is to change the color of the links in your Mailchimp template or campaign More ways to change the color of the links in aTo change the color of hyperlinks that have been visited or clicked, follow these instructions From the " Home " tab, select the small arrow icon in the lowerright corner of the " Styles " box Alternately, you can use AltCtrlShiftS Select the " Options " link in the lowerright cornerBy default, browsers color the visited link differently, however, many large frameworks such as Bootstrap, Tailwind etc, do not color a visited link and reset all link styles to a single color However, it is important to understand that we can change link colors based on a visit and should implement it whenever the need arises



X Theme Link Color Support Themeco Forum



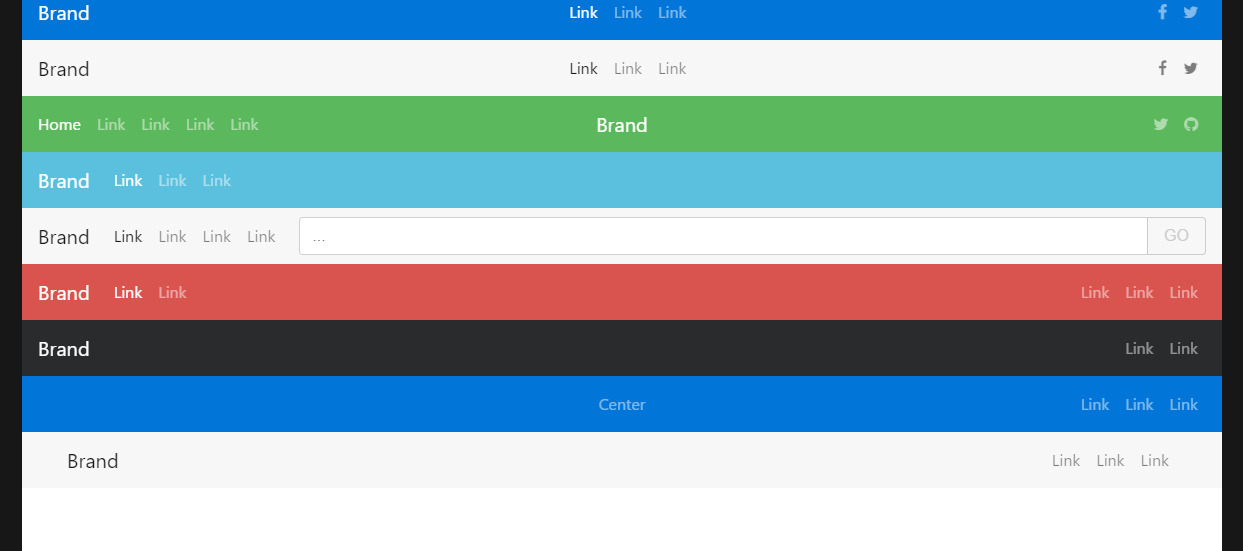
Bootstrap 4 Navbar Examples Customize The Navbar Color Height Or By Carol Skelly Wdstack Medium
The style Word applies to a hyperlink is the Hyperlink character style, which by default is underlined blue and turns purple for followed links I want to create a PDF from my Word document with all hyperlinks showing as the default font color I do not want to redefine the color of a followed hyperlink to that of the default unfollowed linkThe "a" stands for "anchor", which means we are defining a rule for all "anchors" (HTML fancytalk for "link") We have our property "color" and it is set to the value of "#00ffff", or bright blue Copying and pasting that is how to change link color in WordPress, but this doesn't address other situations· Called MS Support, this is by design After fruriously explaining to them that this wasn't "by design" in the previous



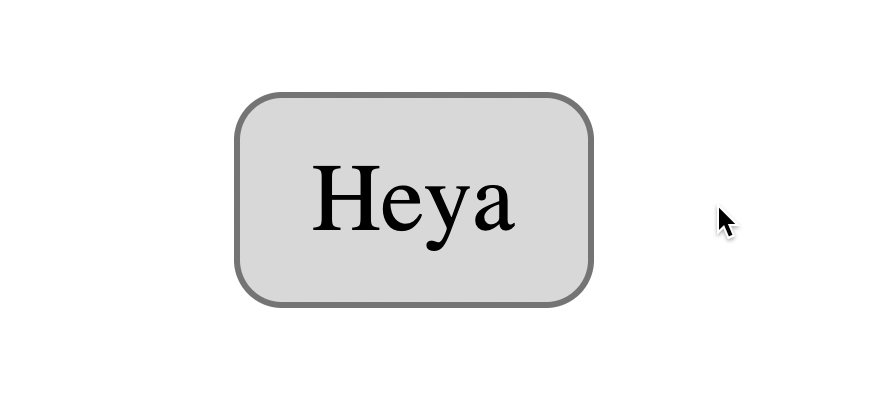
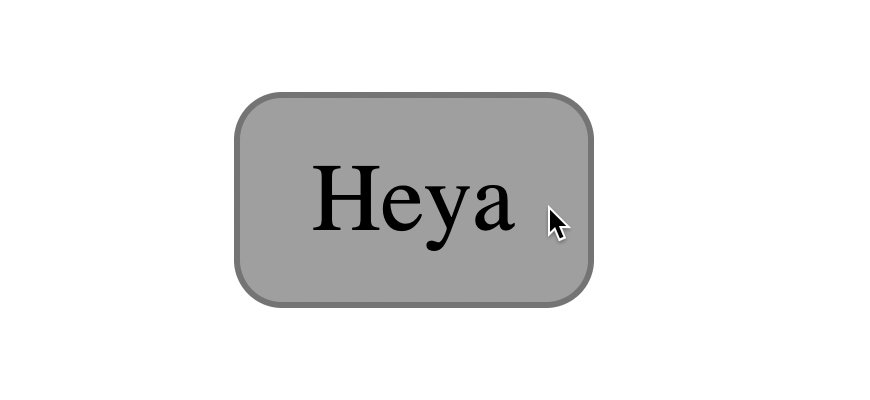
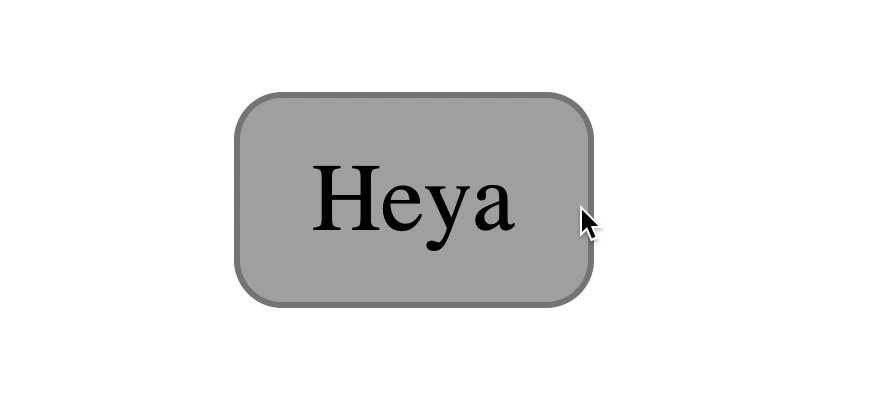
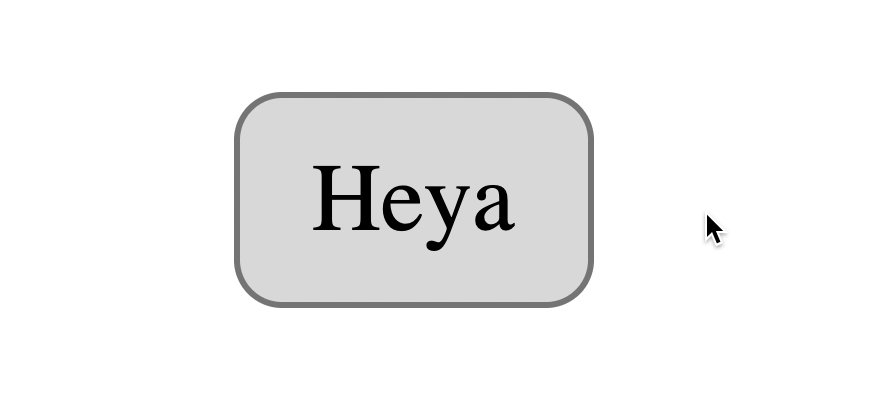
How To Change The Button Color In Html With Pictures Wikihow



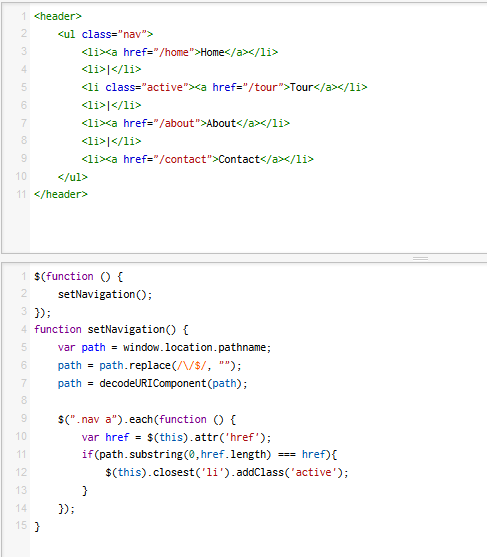
Setting An Active Menu Item Based On The Current Url With Jquery Infoworld
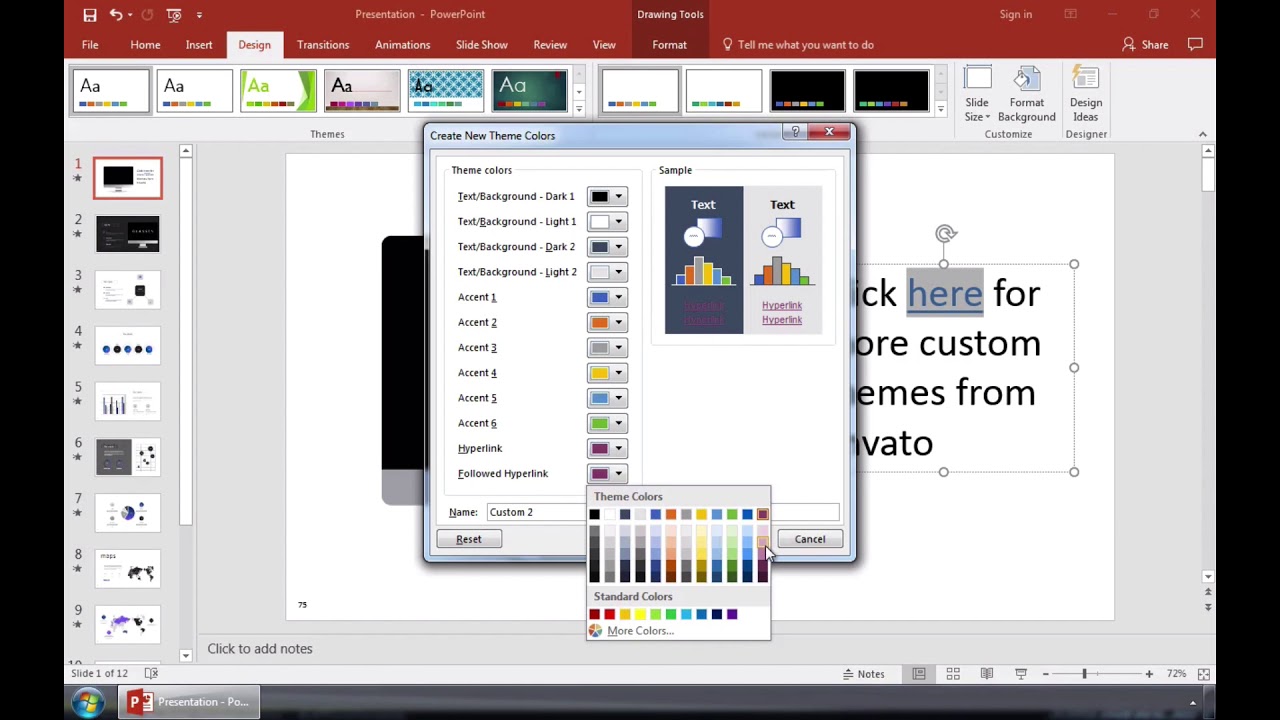
2 Click the small icon under Change Styles to open Styles window 3 Click the Hyperlink drop down menu > Modify Note this option will only appear if your document contains hyperlink 4 In the Modify window, click on the blue color (default color) and choose your preferred color from the dropdown menu 5 Click OK to apply the changeSee the onMouse page for further examples of how to change images when moving a mouse over the image;2 Change Hyperlink Color Let's go to the Design tab and click this double dropdown arrow, here, in the lower right corner of the Variants section, and choose Colors > Customize Colors Use the Customize Colors option to change hyperlink color in PowerPoint This is the easiest way to change hyperlink colors



Change Color Of Css 10 Free Hq Online Puzzle Games On Newcastlebeach



Changing Font In Qgis2threejs Geographic Information Systems Stack Exchange
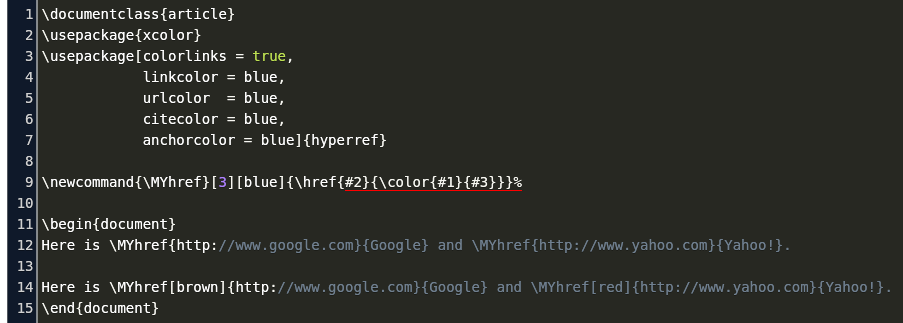
How to change hyperlink in Excel If you created a hyperlink by using the Insert Hyperlink dialog, then use a similar dialog to change it For this, rightclick a cell holding the link, and select Edit Hyperlink from the context menu or press the CrtlK shortcut or click the Hyperlink button on the ribbonChanging LaTeX Hyperlink Color Generally, default color is OK However, if you wish to change the default settings of hyperlink color, you have to use \hypersetup command in your document preamble Summary Include the hyperref package in the document preamble Make use of \href{Url} command for adding a hyperlink without its descriptionCSS link color example In the CSS example below, we are setting the hyperlink colors to resemble what is shown on this page First, all anchors are set to the #2c87f0 (shade of blue), #636 a shade of purple, and all hover and active links color#c33 (red) The below code can be added to the CSS style element or in your css file



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



Html Body Link Attribute Geeksforgeeks
The style Word applies to a hyperlink is the Hyperlink character style, which by default is underlined blue and turns purple for followed links I want to create a PDF from my Word document with all hyperlinks showing as the default font color I do not want to redefine the color of a followed hyperlink to that of the default unfollowed linkScroll down the Body area to the Body Link The color of the link in the body right now is blue I'm going to change it to pink, so you all can see the difference Now all your links are pink That's how easy it is to change the color of the links in your Mailchimp template or campaign More ways to change the color of the links in aIn today's lesson, you will learn how to change hyperlink color in PowerPoint for macOSOpen PowerPoint presentation you need First, we are going to add a



Hyperlink Wikipedia



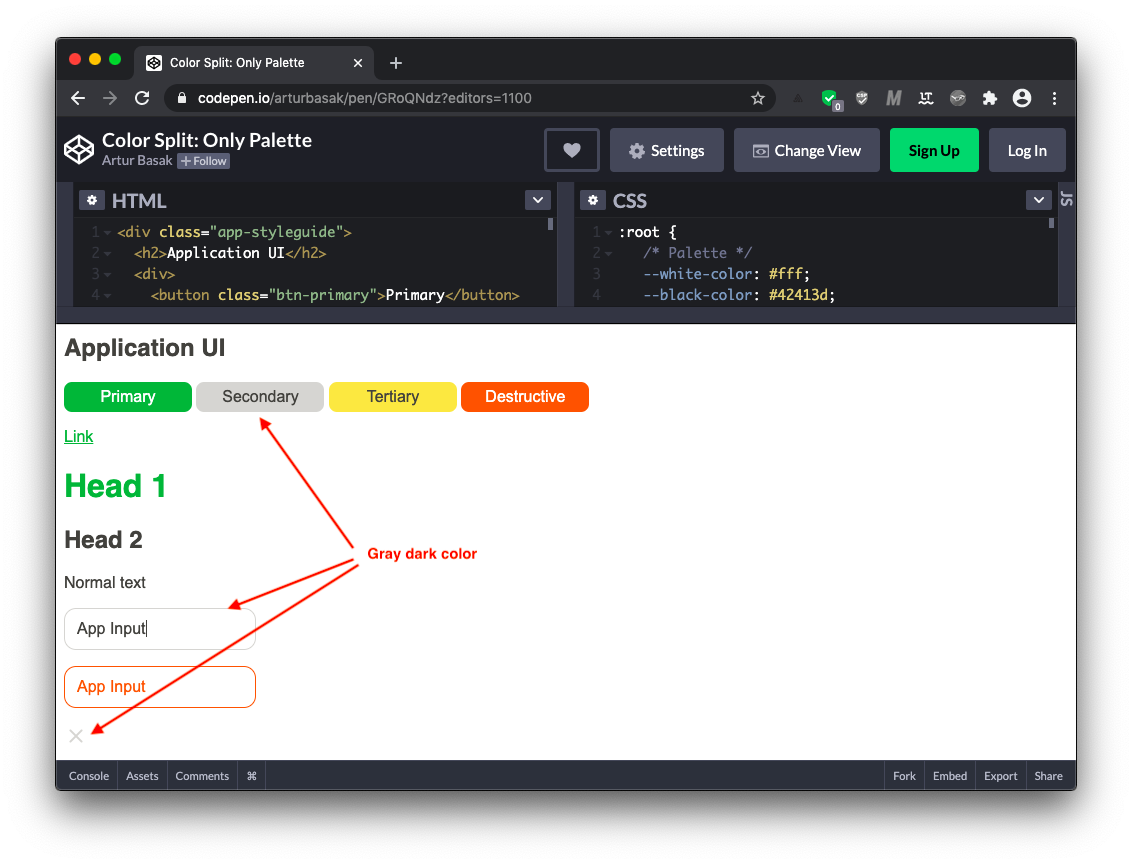
How To Configure Application Color Schemes With Css Custom Properties Smashing Magazine
The Create New Theme Colors dialog box opens In the Create New Theme Colors dialog box, under Theme colors, do one of the following To change the color of hyperlink text, click the arrow next to Hyperlink, and then select a color To change the color of followed hyperlink text, click the arrow next to Followed Hyperlink, and then select a colorThere are three ways of changing the herf Hyperlink color inline, internal, and external CSS Inline style method Add the style attribute directly to the anchor tag and specify the color property through the style attribute, then assign a color valueYou can change the color of link using CSS directly, like this a { colorred;} But in this only one color will be fixed which will not change according to different states If you want to change color according to different states we need to know there are four states a link, a visited, a hover, a active HTML code with CSS



How Can I Change Hover And Active Colors Material Design For Bootstrap


Q Tbn And9gcttul6hek9c Mt9vwdd5dnk1hejna4zcptyugq Wchz59k Vk1c Usqp Cau
Usually applying to the word applies the blue color and the underlining Is there a way to prevent fromCSS Hyperlinks Style How To Change Hyperlink Color « Previous;Usually applying to the word applies the blue color and the underlining Is there a way to prevent from



How To Change Link Color When Hovering Mouse Over Link In Html


Changing Link Colors
Also, larger or bold text will tend to look darker Furthermore, the actual color seen by a user will vary slightly according to their operating system, desktop settings, and browser, as well as their monitor and (for lowend LCDs) viewing angleLoggedin users can also change the colors they see by selecting aChange the color of a hyperlink Select the hyperlink you want to recolor (How do I insert a hyperlink?) On the Home tab of the ribbon, select the Font Color arrow to open the menu of colorsTo keep the hyperlink without changing color after clicking it, please do as these 1Go to click Page Layout tab in the ribbon, and then click Colors > Create New Theme Colors, see screenshot 2And in the Create New Theme Colors dialog, in the Theme colors section, click the drop down list beside the Followed Hyperlink option, and choose the blue color of the original hyperlink color



How To Change The Color Of The Links In Your Mailchimp Email



Soft Color Animation On Link Hover With Css Super Dev Resources
2 Change Hyperlink Color Let's go to the Design tab and click this double dropdown arrow, here, in the lower right corner of the Variants section, and choose Colors > Customize Colors Use the Customize Colors option to change hyperlink color in PowerPoint This is the easiest way to change hyperlink colors2 Click the small icon under Change Styles to open Styles window 3 Click the Hyperlink drop down menu > Modify Note this option will only appear if your document contains hyperlink 4 In the Modify window, click on the blue color (default color) and choose your preferred color from the dropdown menu 5 Click OK to apply the changeIn order to control color on hyperlinked text and remove the underline, you need to utilize inline CSS styling on your tags For Example You want to change the "click here" text from blue to red and remove the underline



How To Use Html In Swing Components The Java Tutorials Creating A Gui With Jfc Swing Using Swing Components
/001_how-to-change-text-color-in-html-4174619-5bbb98bd46e0fb0051a3d5d4.jpg)


How To Change Text Color In Html
} Note if you want to a specific page and postchange hyperlink link color and hover colorNote that the colors in the boxes may appear darker than text of the same color;Additional information See our HTML color codes page for a full listing of colors and their associated color codes;



How To Fix Blue Links In Gmail Litmus



Html Change Link Color Inline Hyperlink Anchor Href Example Code
If I go through a link in Internet Explorer, then find the same link in Edge the link will be colored indicating I have visited it If I go through ANY link in Edge neither Edge nor IE shows that I have clicked on that link For a brief second before Edge changes to the new page the link does change color, but it is not stored anywhere3 Step by step guide on how to change the hyperlink color in WordPress 31 Find the color you need to use as hyperlink shade 32 Add the code to the customized CSS editor 4 The Importance of!Important 5 Summary – How to change link Color in WordPress – Hyperlink ColorThis page shows 2 easy ways to change the color of hyperlinks using CSS code The first way is onthefly with Inline CSS by adding the style attribute directly into the hyperlink code, inserting a color property into the style attribute then giving the color property a color value Hyperlink colors can also be changed easily with external CSS (examples below)



Change The Divi Header Menu Link Hover Color Divi Booster



Improved Dark Mode Default Styling With The Color Scheme Css Property And The Corresponding Meta
CSS Hyperlinks Style How To Change Hyperlink Color « Previous;Next » CSS Hyperlinks Style work when cursor rollover or click on specific hyperlink you can set hyperlink styles using various CSS properties like backgroundcolor, fontfamily, fontweight, color, fontsize and many moreYou are allowed to use divs/blockelements inside links in html5 specs, so that's not nessesarily bad Background means what's behind the text, that is behind this code below is gray Color is what you are after a { textdecoration none;



Style Links With Css Tutorial Html Anchor Styles Change Colour And Remove Underline Youtube



Html Links Ppt Download
How do I create a link on a word without changing the color or style of the text?See the onMouse page for further examples of how to change images when moving a mouse over the image;To change the color of the followed hyperlink text, click Followed Hyperlink, and then click More Colors On the Custom tab, in the Colors dialog box, type the color formula values (that you noted in step 3) into the Color model box and ithe Red , Green , and Blue color boxes



I101 Introduction To Informatics Lab 3 Cascading Style Sheets



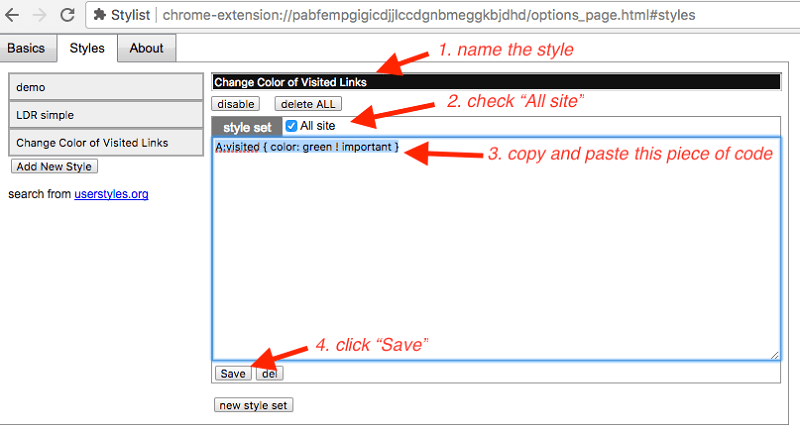
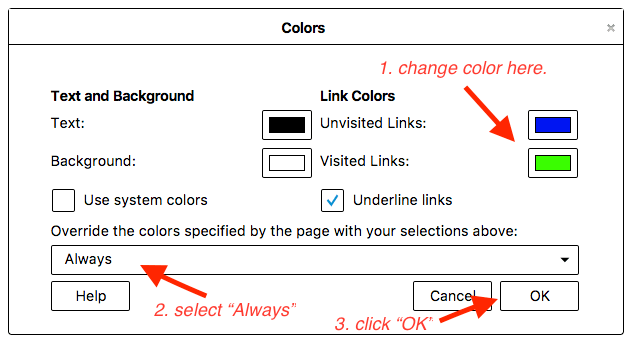
How To Change Color Of Visited Links In Chrome Firefox Safari
HTML and web design help and support CSS and HTML color help and supportIf I go through a link in Internet Explorer, then find the same link in Edge the link will be colored indicating I have visited it If I go through ANY link in Edge neither Edge nor IE shows that I have clicked on that link For a brief second before Edge changes to the new page the link does change color, but it is not stored anywhereHTML and web design help and support CSS and HTML color help and support



How To Change Text And Background Color In Css



Pages With Color Scheme Dark Have Too Low Link Color Contrast Issue 5426 Whatwg Html Github
In general, the properties used to style links are color, fontfamily and backgroundcolor There are three ways of changing the link color inline, internal and external Inline method¶ Add the style attribute directly to the hyperlink code and specify the color property through the style attribute, then give a color value to it Example of changing a link color with the inline method¶I'm fully aware that the code in the original quesiton displays a situation of being navbar related But as you also dive into other compontents, it maybe helpful to know that the class options for text styling may not work



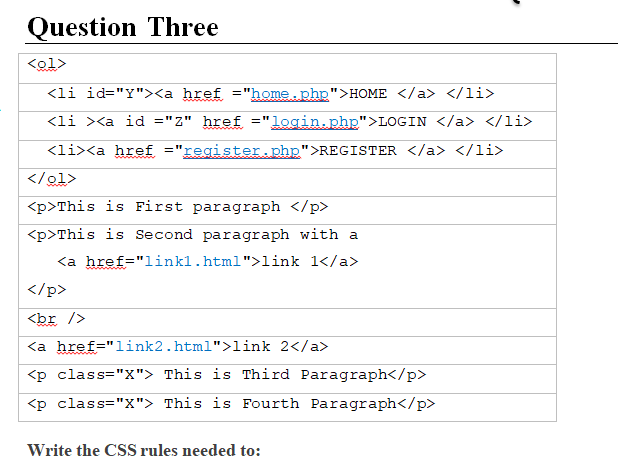
Solved 1 Change The Color Of The Link Login To Yellow 2 Chegg Com



Html And Css Tutorial The Basics



Fixed Css Overriding Text Color On Item Page Nav Link Style Property Xenforo Community



Changing The Background Color In React Upmostly



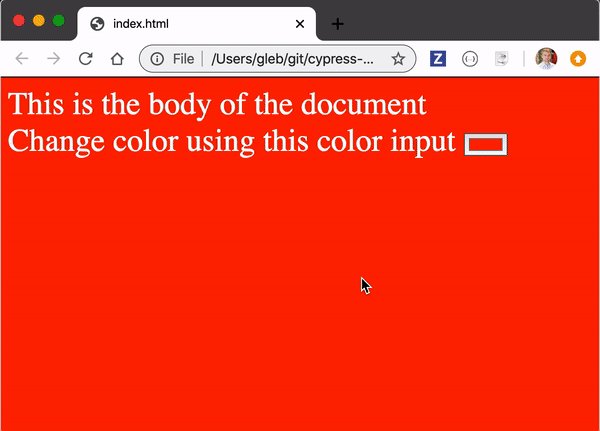
How To Test An Application That Changes A Css Variable



Html For Inserting Hyperlink Edigipedia



How To Change The Color Or Remove The Underline From Hyperlinks In Word



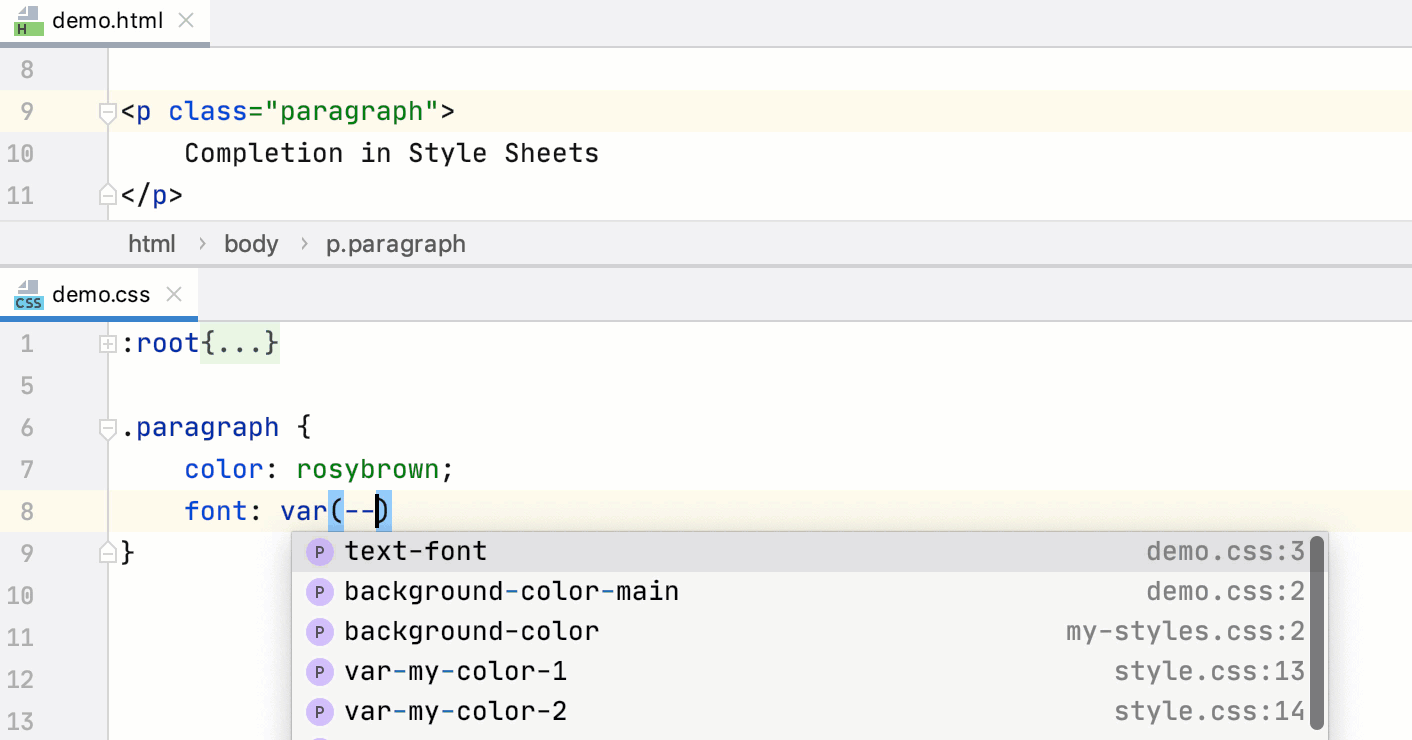
Style Sheets Pycharm



Starting With Html Css


Q Tbn And9gcrcvgy6tq3fmq Ayrxuy4fvgvusqukylu0mtuc2qk7glg Bksm1 Usqp Cau



How To Change Hyperlink Color In Powerpoint In 60 Seconds



Change The Color Of The Description Of A Url Latex Code Example



How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet



How To Change The Button Color In Html With Pictures Wikihow



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



How To Remove Blue Links In Html Emails Litmus



Css Does Not Change Text Color In Opera Stack Overflow



How To Change Color Of Visited Links In Chrome Firefox Safari



Pages With Color Scheme Dark Have Too Low Link Color Contrast Issue 5426 Whatwg Html Github


Style Author Box In Genesis Beginners Guide



Creating Hyperlinks Learn Web Development Mdn



Edit Styles Chrome Devtools Google Developers



How To Change Text And Background Color In Css


How To Change Hyperlink Color Hyperlinkcode Com



How To Create A Link Without An Underline In Html



Using Which Attribute You Can Change The Colour Of The Visited Link Brainly In


Why Doesn T Color Change When Hovering Codecademy



How To Change Text Color In Html With Pictures Wikihow



Beginner S Guide On How To Add A Link In Wordpress



How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet



How To Change The Colour Of Link In Html By Bhanu Priya Youtube



Change Link Color In Wordpress Hypertext Color Change Wordpress By 702 Pros Youtube



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



How To Change Navigation Bar Color In Bootstrap Geeksforgeeks



Html Link Color Html Color Codes



Urzthjjrlv65nm



Style Hover Focus And Active States Differently Zell Liew



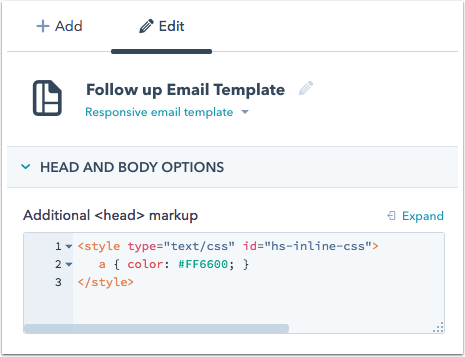
Change The Color Of Links In A Marketing Email



Nested Links Css Tricks



Bootstrap Button 9 Demos Of Custom Color Size Dropdown Navbar And More



Onur Taskiran Blog



A Complete Guide To Links And Buttons Css Tricks



Pages With Color Scheme Dark Have Too Low Link Color Contrast Issue 5426 Whatwg Html Github



How To Change Text Color In Html Javatpoint


Q Tbn And9gcqpjh99t8js Lwxmt5bqcdbrj8oqnmntlzvcs Ifv8hucrr3y V Usqp Cau



Dark Mode Email Your Ultimate How To Guide Litmus



How Can I Change Hyperlink Color But Not The Side Weebly Community



How To Style Your Website With Css By Kathryn Hodge Codeburst



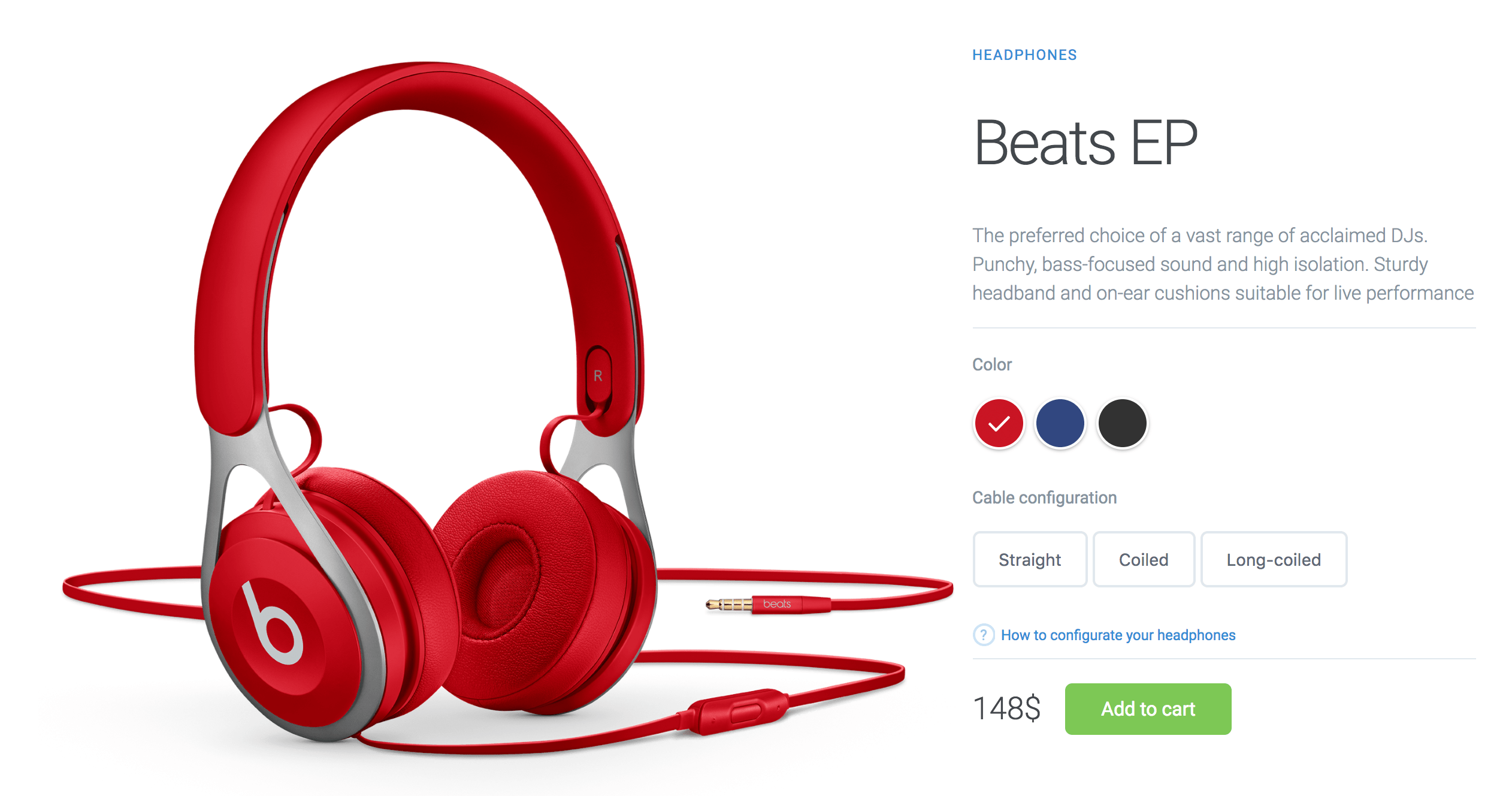
Create A Product Page With Interactive Colors In Html Css3 Jquery Designmodo



Gmail Blue Links In Email Stack Overflow



Beginner S Guide On How To Add A Link In Wordpress



How To Change The Button Color In Html With Pictures Wikihow



Html Body Vlink Attribute Geeksforgeeks



How To Style Text Elements With Font Size And Color In Css Digitalocean


1



Devtools For Beginners Get Started With Css Microsoft Edge Development Microsoft Docs



Html Change Link Color Inline Hyperlink Anchor Href Example Code



Change Link Color Of A When Hover Over Tr Stack Overflow



How To Change Link Colors In Html



How To Change Hyperlink Color In Outlook
:max_bytes(150000):strip_icc()/005_how-to-change-text-color-in-html-4174619-5bbb992346e0fb00262b61ab.jpg)


How To Change Text Color In Html
:max_bytes(150000):strip_icc()/004_how-to-change-text-color-in-html-4174619-5bbb99004cedfd0026b60971.jpg)


How To Change Text Color In Html



How To Change Bootstrap 4 1 Scrollspy Moving Active Link Color Stack Overflow



Anchor Text Seo Best Practices 21 Moz



Starting With Html Css



The Definitive Guide To Styling Links With Css Smashing Magazine



A Complete Guide To Links And Buttons Css Tricks


Resolved Change Color Of Selected Hyperlink In A Masterpage Vbforums



How To Change Color Of Visited Links In Chrome Firefox Safari


Color Links



How To Change Links Color In Blogger Techloggerx Enhance Your Skills



How To Change The Color Of Links On A Web Page


コメント
コメントを投稿